
My blog,’Codeium Chronicles: Empowering Developers with AI Wizardry’, is a detailed narration of the information given in the following table:-
| Section | Description |
|---|---|
| Introduction to Codeium | Codeium is an AI-powered tool that will increase the efficiency of developers on coding through automatic intelligent suggestion and solution. |
| Key Features | 1. AI Code Suggestions. 2. Bug Detection and Fixes 3. Language and Framework Support 4. Code Optimization |
| How Codeium Works | Seamless integration into all IDEs; codings assisted and errors corrected in real time based on context. |
| Benefits of Codeium | 1. Saves Time in Development 2. Generates High Quality codes 3. Reduces Debugging time 4. Efficient Collaboration |
| Best Applications | 1. Complex Web Development 2. API Integrations 3. Enhancing Existing Codebases |
| Conclusion | Codeium empowers the developer to get through fast, smarter, and efficient coding experience. |
Introduction
Are you a developer who wants to write code faster and more efficiently? Do you want to learn new programming languages and skills without spending hours on tutorials and documentation? Do you wish you had a smart assistant that could generate code, fix errors, and answer your questions?
If you answered yes to any of these questions, then you need to check out Codeium. Codeium is a free AI-powered toolkit that helps developers write code in over 70 programming languages. It integrates with more than 40 editors, including Visual Studio Code, Vim, and Jupyter.
Code Completion
Code completion is one of the most basic and useful features of Codeium. It suggests relevant keywords, variables, functions, and parameters as you type, helping you write code faster. Codeium uses deep learning to analyze your code and provide context-aware suggestions.
For example, if you’re writing a function in Python, Codeium will suggest the appropriate indentation, syntax, and arguments. If you’re writing a query in SQL, Codeium will suggest the best tables, columns, and operators. If you’re writing a formula in Excel, Codeium will suggest the most suitable functions, ranges, and formats.
Code completion works with any programming language and editor that Codeium supports. To use it, simply install the Codeium extension for your editor and start typing. Codeium will automatically show you the suggestions in a pop-up window. Press the Tab key or click on the suggestion you want to choose it.
Code Generation
Code generation is one of the most impressive and innovative features of Codeium. You can generate code for any task or problem by simply describing it in natural language. Codeium uses natural language processing and code synthesis to create high-quality code that matches your specifications.
For example, if you want to generate code for a variable in Go, you can simply type “create a variable named x with the value 10” and Codeium will generate the code for you. If you want to generate code for a web page in HTML, you can simply type “create a web page with a title, a header, and a paragraph” and Codeium will generate the code for you. If you want to generate code for a game in Unity, you can simply type “create a game with a player, an enemy, and a score” and Codeium will generate the code for you.
Code generation works with any programming language and editor that Codeium supports. To use it, simply press the Ctrl+Space keys or click on the Codeium icon in your editor. Codeium will open a prompt where you can type your description. Codeium will then generate the code and insert it into your editor.
Code Explanation
Code explanation is one of the most helpful and educational features of Codeium. You understand code better because it provides clear and concise explanations for any code snippet or expression.
Codeium uses natural language generation and code analysis to create easy-to-understand explanations that cover the meaning, purpose, and logic of the code.
For example, if you want to understand a code snippet in Java, you can simply copy and paste it into Codeium and Codeium will explain it to you. If you want to understand an expression in R, you can simply type it into Codeium and Codeium will explain it to you. If you want to understand a function in C#, you can simply select it in your editor and Codeium will explain it to you.
Code explanation works with any programming language and editor that Codeium supports. To use it, simply press the Ctrl+Shift+Space keys or click on the Codeium icon in your editor. Codeium will open a window where you can input your code or expression. Codeium will then generate the explanation and display it in the window.
Tips for using Codeium Effectively and Efficiently
- Use Codeium as your guide not replacement. It is not meant to replace your own coding skills or creativity. Always review the code that Codeium generates or explains to learn from it.
- You should always try to understand the code that Codeium generates or explains and learn from it.
- Codeium is not meant to reduce your coding skills. It is meant to collaborate with you and offer you options and alternatives. You should always have the final say on what you want to write.
Conclusion
- Codeium is a AI platform that is not used for replacing your Coding Skills.
- Infact you can understand the code in a much better manner using AskCodi.com. The code explanations make the code much more easier easier to understand and its adaptability to the IDEs could increase in the future with Codeium features.
- Its easy-to-use interface with excellent code indentation and brainstorming explanation techniques have made it more recommendable.
How to use Codeium.com?
- Codeium Chronicles: Empowering Developers with AI Wizardry i.e. the process of using Codeium.com is as follows:-
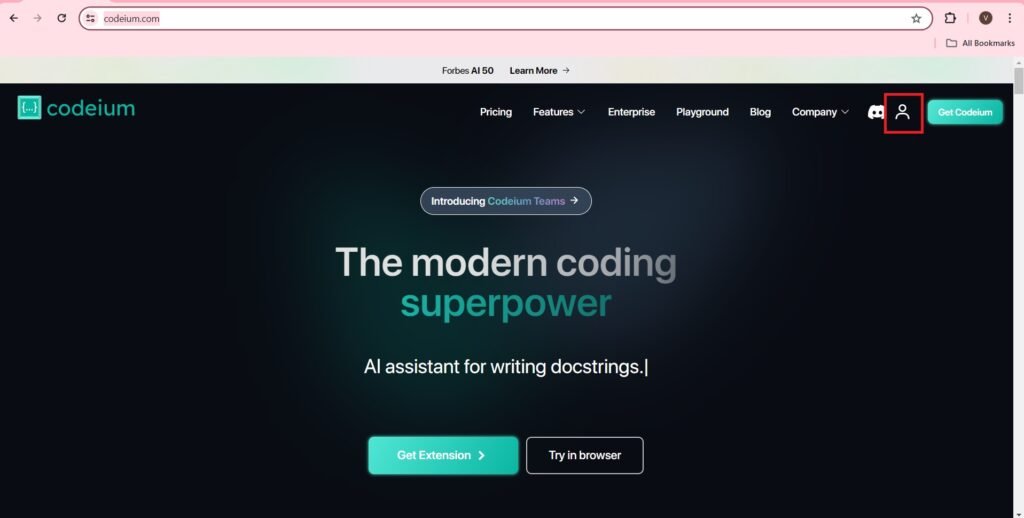
- Go to—> https://codeium.com/
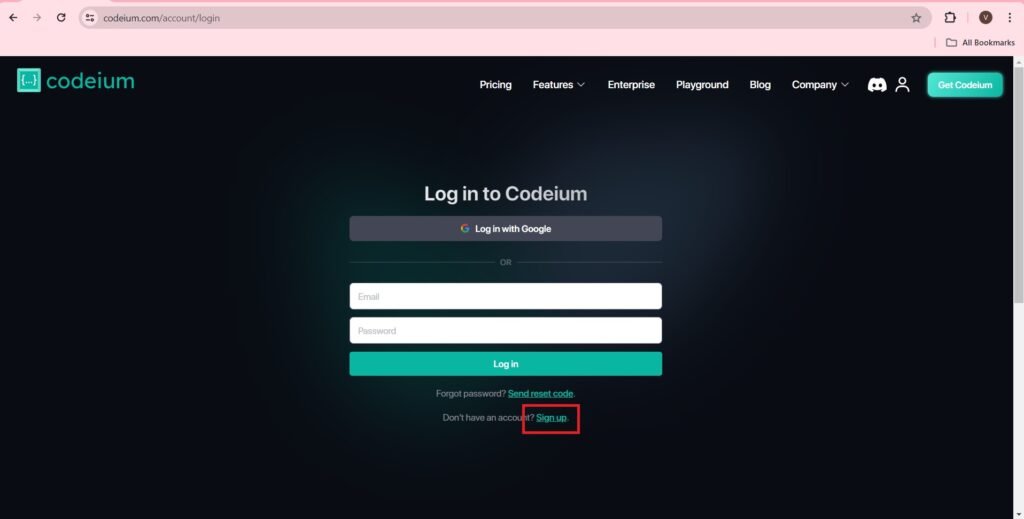
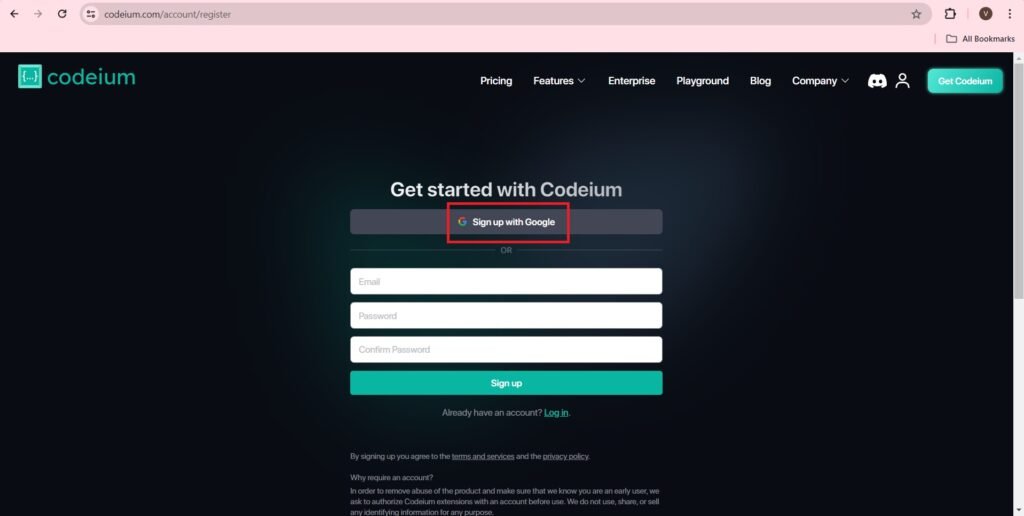
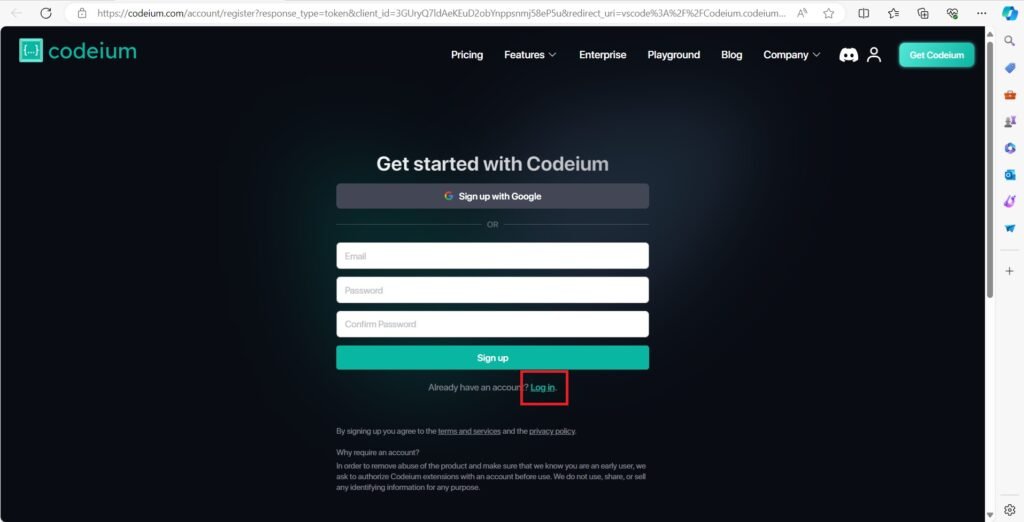
- The following page comes on screen. Sign-in process.

- If you don’t have an account you can sign up. Press Sign Up.

- You can enter your email, password and confirm password. I am logging in with my google account.

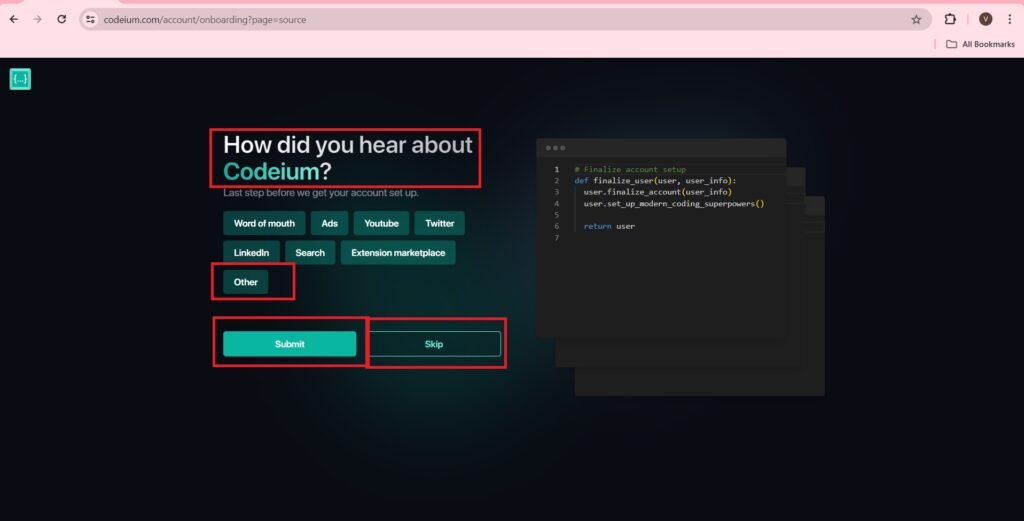
- Answer the following questions. Press submit or skip.

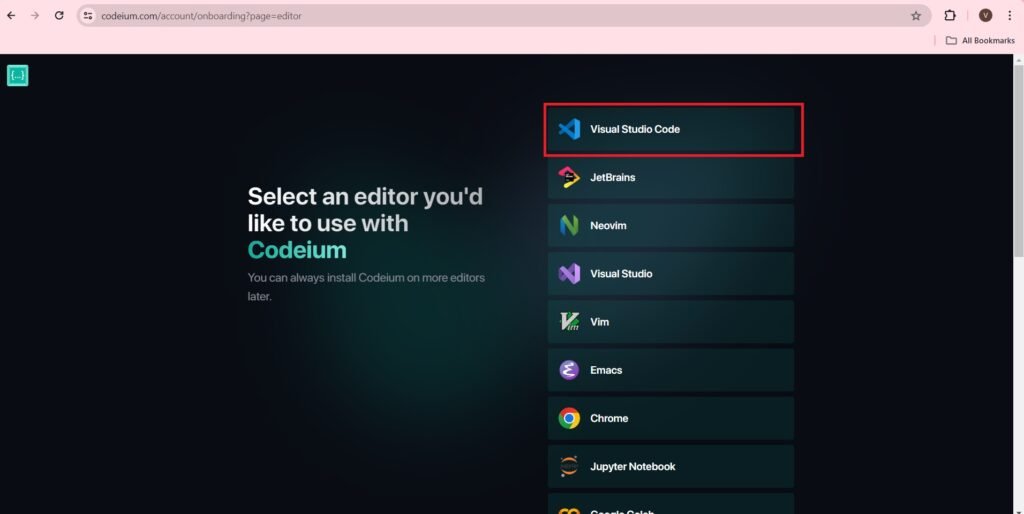
- Select the editor you want to use with Codeium. I am selecting Visual Studio Code.

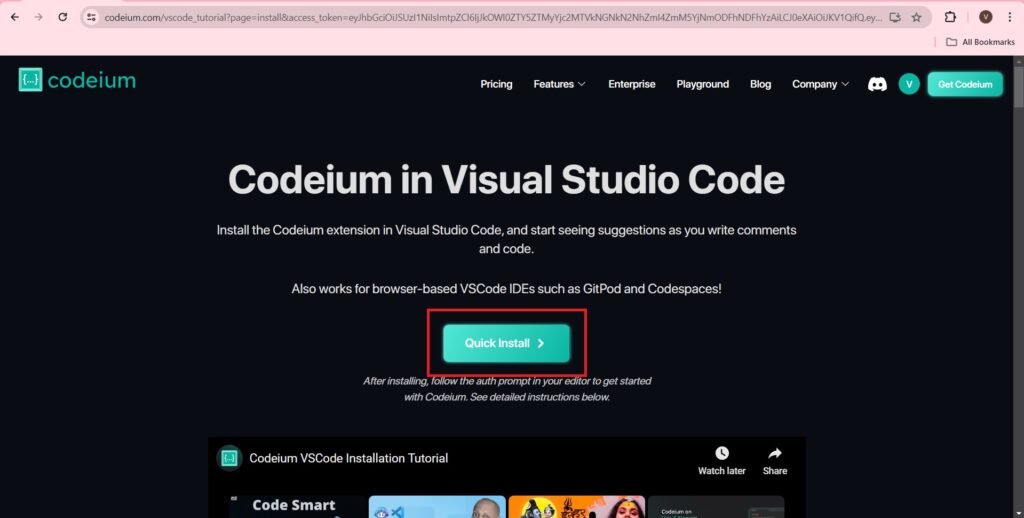
- Quick Install.

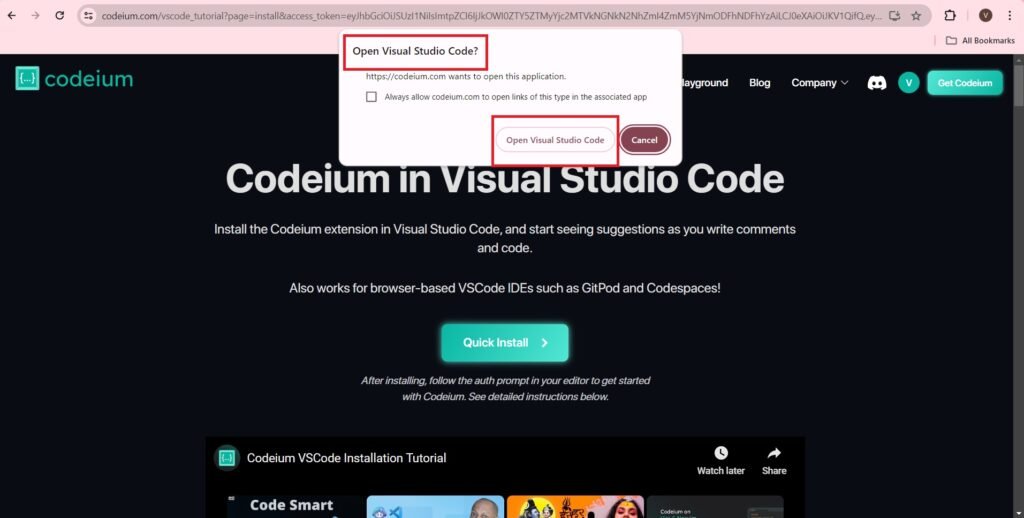
- Press Open Visual Studio Code.

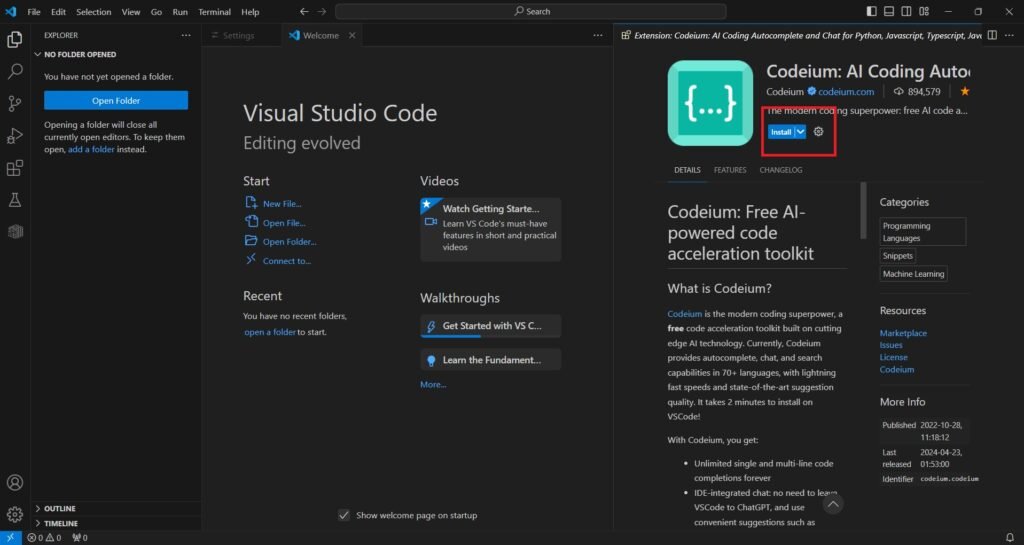
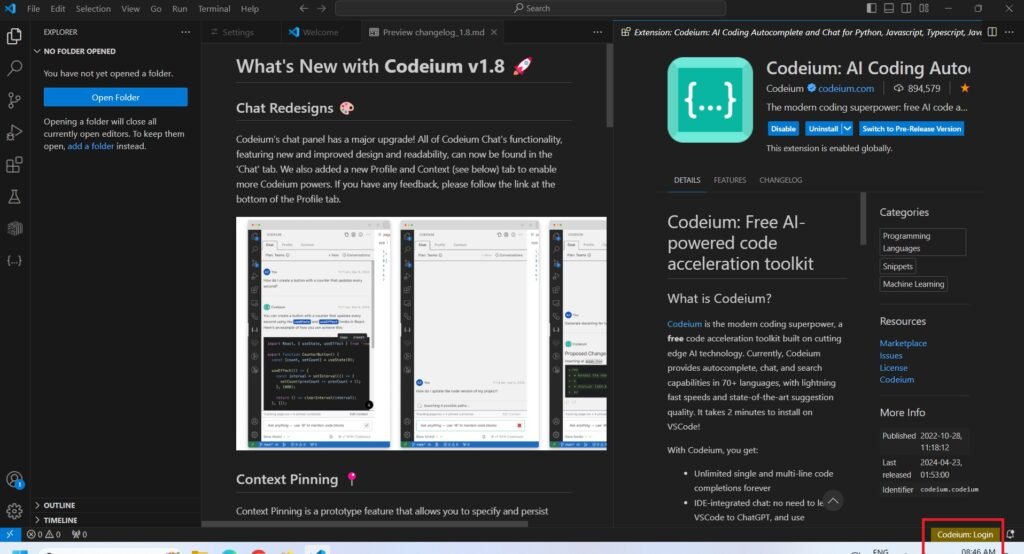
- Press Install in VS Code.

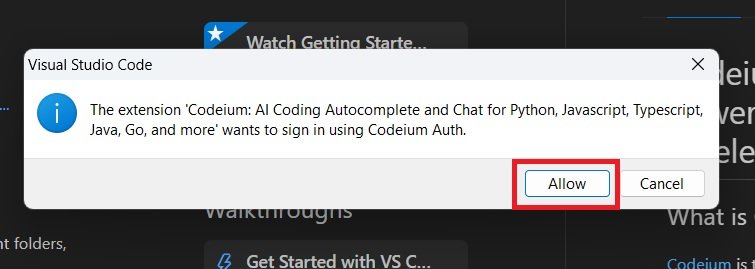
- It will ask to Login into Codeium. Press—>Allow

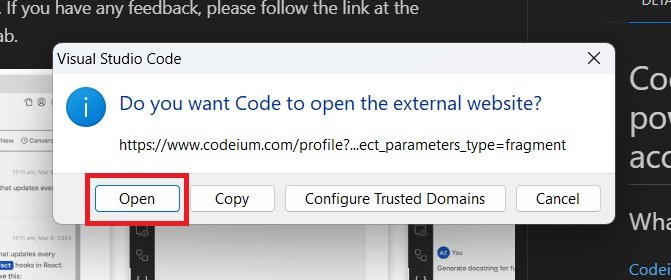
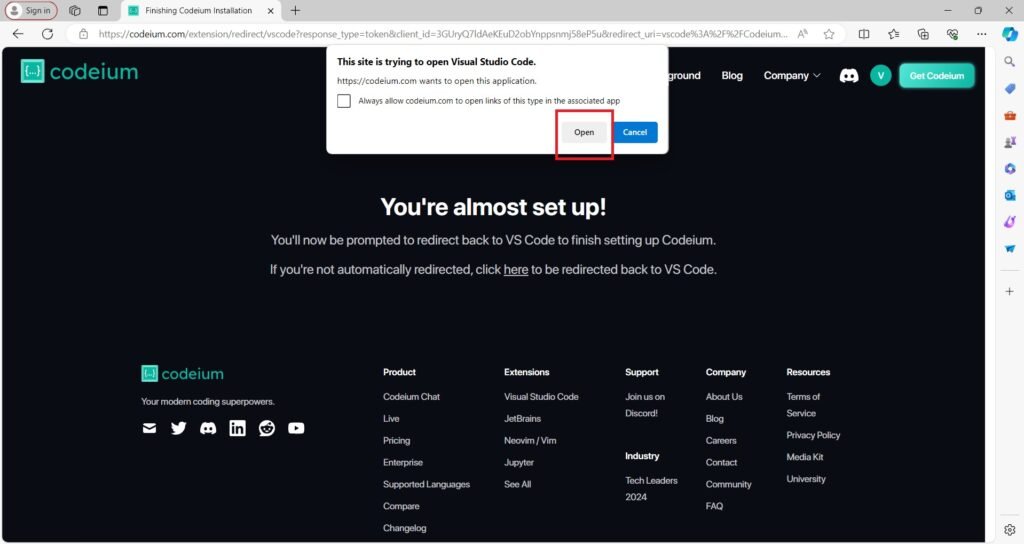
- Press—>Open

- Codeium will open in an external default browser. I have a Google Account. Press—->Login

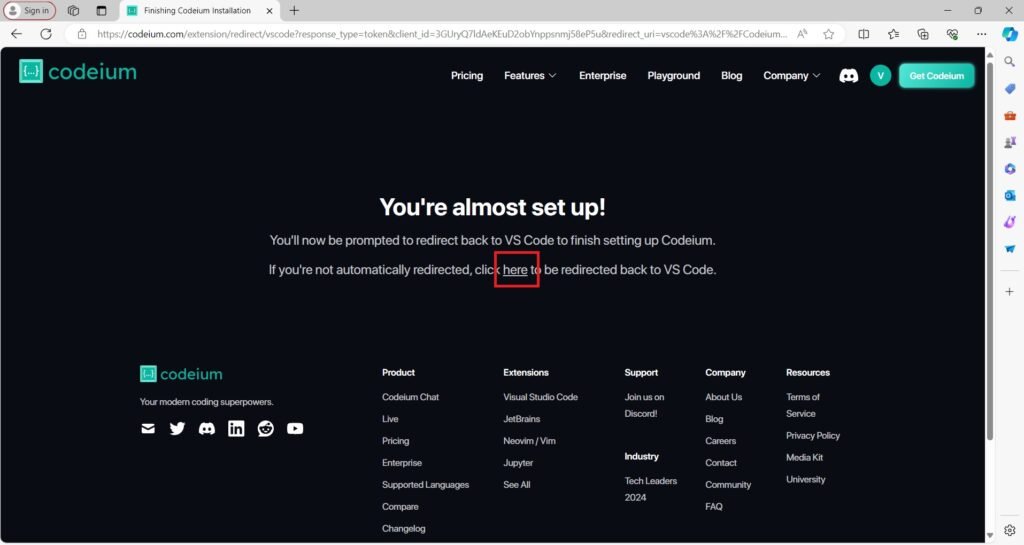
- After Logging in with your account, The following page appears. Press—>Open

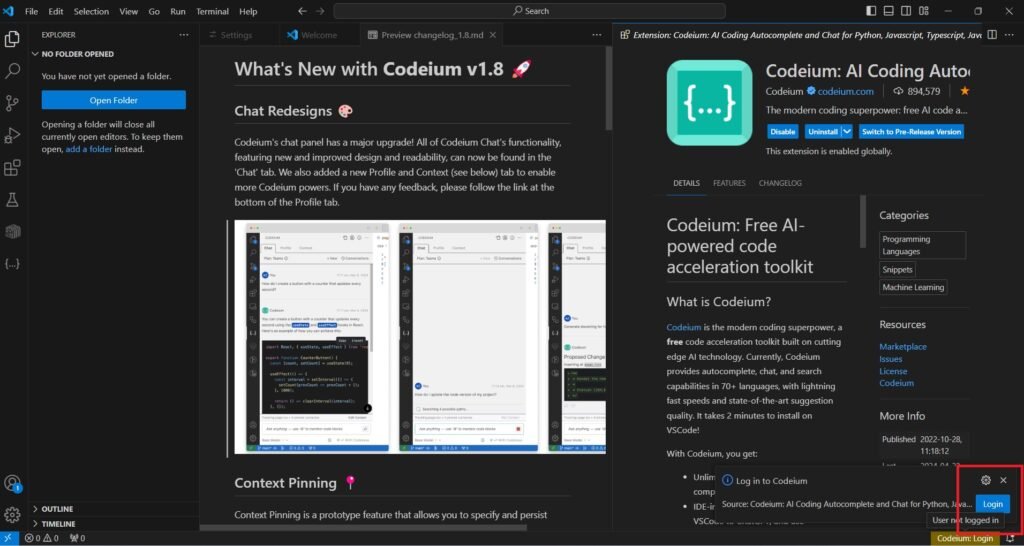
- Press Here to Login back to VS code.

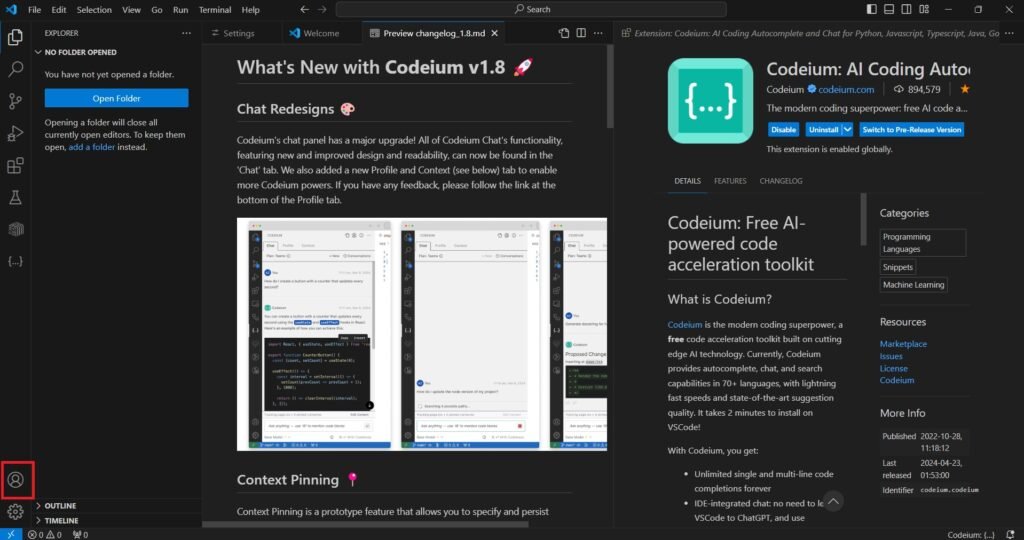
- Sign Out as shown.

- Login Again

- Press login

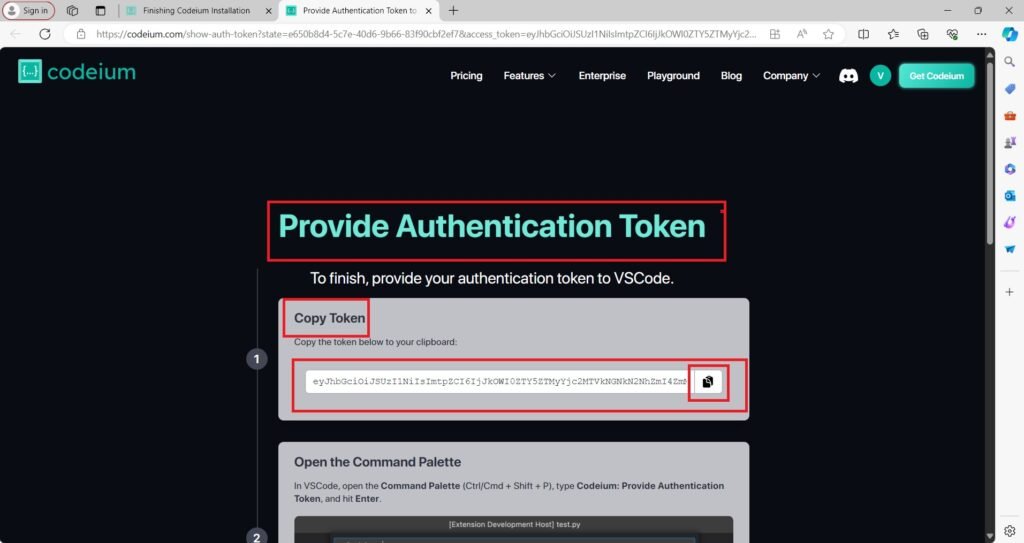
- After opening into an external site again, you will get an authentication token. Copy this token.

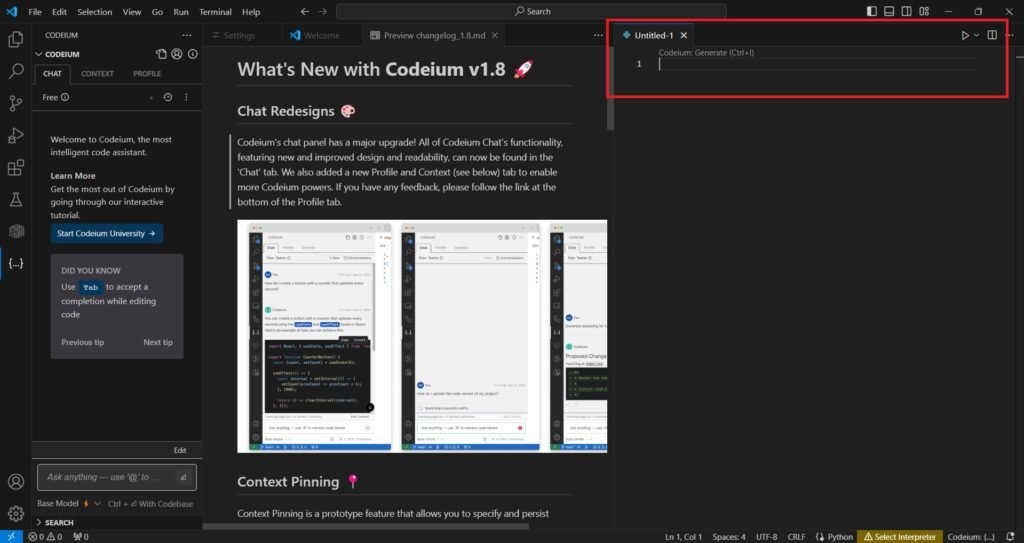
- Press—->Settings—>Command Palette in VS Code—->Enter the Codeium authentication token. You will be logged in with the token. You will get the new tab opened for writing the code.

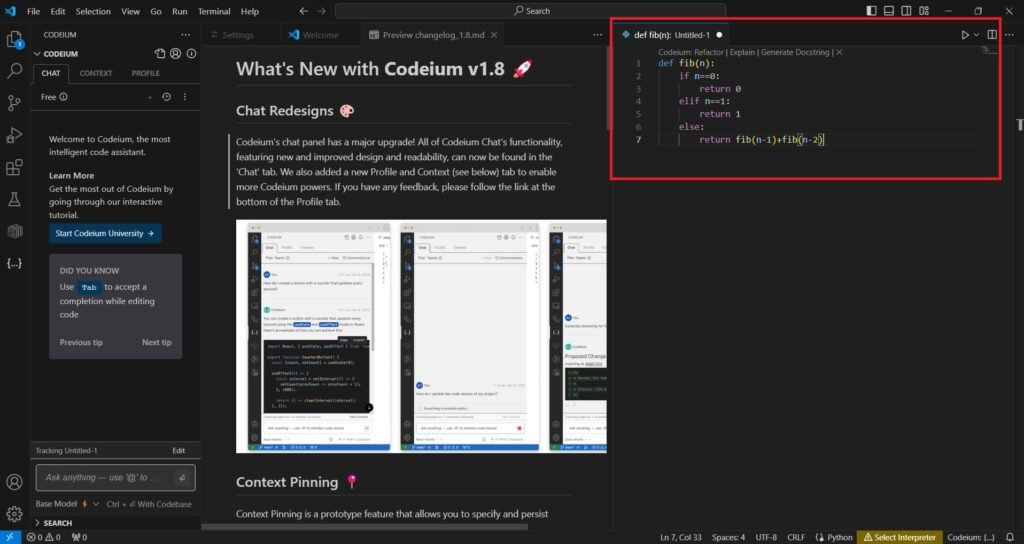
- I have written the following code using codeium.

Codeium Review
Codeium is an advanced AI-powered coding assistant designed to revolutionize the developer experience. It offers powerful code completion, chat, and search capabilities, seamlessly integrated into popular IDEs like VS Code and JetBrains. Codeium enhances your productivity by providing intelligent code suggestions and real-time assistance, supporting over 70 programming languages. Its context-aware features ensure relevant and accurate suggestions, making it a versatile tool for developers of all skill levels. It is applicable for lengthy codes too. It ensures lengthy codes to be completed within short time period and the Code Explanation is indeed very useful for professionals.
Official Page of Codeium on Twitter
The number of followers of @codeiumdev on twitter are 25,200 followers.

The reference of the content of the blogpost, Codeium Chronicles: Empowering Developers with AI Wizardry, from where the content is taken is, ROMAIN BERG, Codium: The Ultimate AI Coding Assistant.
AskCodi.com: Your AI-Powered Guide to Flawless Coding
FAQs(Frequently Asked Questions)
What is Codeium?
Codeium is an AI-powered coding assistant that helps developers with code completion, generation, and refactoring.
Which programming languages does Codeium support?
Codeium supports multiple languages, including Python, JavaScript, C++, Java, Go, and more.
How does Codeium improve coding productivity?
It provides intelligent auto-completions, bug fixes, and optimized code suggestions to streamline development.
Is Codeium free to use?
Yes, Codeium offers a free plan, but premium plans include advanced features for professional developers.
Can Codeium integrate with IDEs?
Yes, Codeium supports popular IDEs like VS Code, JetBrains, Vim, and Jupyter Notebook.
Does Codeium work offline?
Currently, Codeium requires an internet connection to function as it relies on cloud-based AI models.
How secure is Codeium?
Codeium ensures data privacy and does not store or use your code for training its models.
Can Codeium help with debugging?
Yes, it can identify syntax errors, suggest fixes, and optimize code for better performance.
Is Codeium better than GitHub Copilot?
While both are AI coding assistants, Codeium offers a free plan and supports more IDEs, making it a strong alternative.
Where can I download Codeium?
You can install Codeium from its official website or find it in the plugin marketplace of supported IDEs.